Bootstrap là gì có lẽ đã không còn mới mẻ đối với các SEOer và quản trị website, nhưng với những người mới bắt đầu, khái niệm này có thể vẫn còn xa lạ. Vì vậy, để giúp bạn có được kiến thức cơ bản về Bootstrap và sử dụng framework này một cách hiệu quả, trong bài viết này, SGO Media sẽ cung cấp cho các bạn những thông tin đầy đủ về Bootstrap.

Bootstrap là gì?
Bootstrap là một framework đơn giản bao gồm 3 thành phần chính: HTML, CSS và JavaScript, được sử dụng để phát triển các trang web chuẩn responsive. Sử dụng Bootstrap giúp thiết kế web trở nên dễ dàng và tiết kiệm thời gian hơn. Đây là một bộ sưu tập hoàn toàn miễn phí, bao gồm mã nguồn mở và các công cụ giúp bạn xây dựng một trang web đầy đủ các thành phần.
Bootstrap quy định sẵn các thuộc tính về kích thước, màu sắc và chiều dài, chiều rộng của các vùng trên trang web. Điều này giúp cho designer có thể sáng tạo một cách dễ dàng và đảm bảo tính thẩm mỹ của trang web. Sử dụng công cụ Bootstrap cũng giúp tiết kiệm rất nhiều thời gian. Vậy lịch sử hình thành của Bootstrap là gì? Hãy cùng nhau tìm hiểu ở mục tiếp theo nhé.

Một vài nét về lịch sử của Bootstrap
Tiếp theo đây, chúng ta sẽ tìm hiểu thêm về lịch sử để hiểu rõ hơn Bootstrap là gì. công cụ Bootstrap được tạo ra bởi Mark Otto và Jacob Thornton của Twitter. Ban đầu, nó được gọi là Twitter Blueprint và được phát hành như một mã nguồn mở trên GitHub vào ngày 19/09/2011 để cải thiện tính nhất quán giữa các công cụ nội bộ.
Phiên bản đầu tiên của Bootstrap, phiên bản 2, được phát hành vào ngày 31/01/2012. Phiên bản này hỗ trợ Glyphicons và thay đổi một số thành phần có sẵn. Nó cũng hỗ trợ responsive web design (RWD), cho phép bố cục của trang web tự động điều chỉnh theo thiết bị được sử dụng.
Phiên bản tiếp theo của công cụ Bootstrap là phiên bản 3, được phát hành vào ngày 19/08/2013. Phiên bản này đã thiết kế lại các thành phần để sử dụng flat design và tương thích tốt hơn với các thiết bị di động. Bootstrap 3 cũng có một plugin hoàn toàn mới với các namespaced event. Mặc dù phiên bản 3 không còn hỗ trợ Internet Explorer 7 và Firefox 3.6 nữa, nhưng vẫn có các polyfill cho các trình duyệt này. Đến tận tháng 1/2018, phiên bản Bootstrap 4 mới ra đời.
Và hiện nay, phiên bản mới nhất của công cụ Bootstrap là phiên bản 5, được phát hành vào ngày 5/5/2021. Các bạn có thể tải Bootstrap phiên bản mới nhất tại trang web chính thức của nó.

Những lý do nên dùng Bootstrap
Trong những ứng dụng thiết kế website phổ biến hiện nay, Bootstrap vẫn giữ được vị trí cạnh tranh cao. Vậy lý do mà mọi người vẫn ưa chuộng sử dụng Bootstrap là gì? Hãy cùng SGO Media tìm hiểu thông tin dưới đây.
- Dễ thao tác
Bootstrap hoạt động dựa theo cơ chế mã nguồn mở HTML, CSS và JavaScript. Để sử dụng công cụ Bootstrap hiệu quả, người dùng cần có kiến thức cơ bản về 3 mã này. Tuy nhiên, các mã nguồn này cũng rất dễ dàng để thay đổi và chỉnh sửa theo ý muốn của người dùng.

- Dễ tùy chỉnh
Khi tìm hiểu Bootstrap là gì, chúng ta đã biết rằng nó được tạo ra từ các mã nguồn mở. Điều này cho phép người dùng dễ dàng tùy chỉnh các thuộc tính và phần tử trên trang web. Một lợi ích đặc biệt của việc sử dụng công cụ Bootstrap là không cần phải tải mã nguồn về máy tính, giúp tiết kiệm dung lượng lưu trữ. Các tính năng của công cụ này cũng giúp đơn giản hóa quá trình phát triển website và tạo ra các trang web chuyên nghiệp và có thiết kế đẹp mắt.
- Sản phẩm đầu ra chất lượng
Bootstrap là sản phẩm của các lập trình viên giỏi trên toàn thế giới. Các tính năng của Bootstrap đã được nghiên cứu và thử nghiệm trên nhiều thiết bị khác nhau và được kiểm tra kỹ càng trước khi đưa vào sử dụng. Do đó, khi sử dụng công cụ này, bạn có thể tin tưởng rằng sản phẩm của mình sẽ có chất lượng tốt nhất. Công cụ Bootstrap được đánh giá là một trong những framework phổ biến nhất trong việc phát triển website và được sử dụng rộng rãi trong cộng đồng lập trình viên.

- Có độ tương thích lớn
Một ưu điểm lớn nhất của Bootstrap là khả năng tương thích với mọi trình duyệt và nền tảng, điều này rất quan trọng để tạo ra trải nghiệm tốt cho người dùng. Bootstrap sử dụng Grid System cùng với hai bộ tiền xử lý Less và Sass, giúp hỗ trợ Responsive và tối ưu hóa giao diện trên các thiết bị di động. Nó cũng có khả năng tự động điều chỉnh kích thước của trang web để phù hợp với màn hình của máy tính để bàn, tablet hay laptop. Tất cả những tính năng này giúp cho việc phát triển website trở nên dễ dàng và tạo ra trải nghiệm người dùng tốt nhất.
Tìm hiểu tính năng nổi bật của Bootstrap
Bootstrap chứa các tập tin CSS, JavaScript và font đã được biên dịch và nén lại. Nó được thiết kế dưới dạng các mô-đun, giúp tích hợp với hầu hết các mã nguồn mở như WordPress, Joomla, Magento v.v. Bootstrap cung cấp nhiều chức năng nổi bật, bao gồm:
- Thư viện “khổng lồ” các thành phần để tạo giao diện cho trang web, bao gồm font, typography, form, table, grid v.v.
- Tùy chỉnh framework của trang web trước khi tải xuống và sử dụng nó trên trang web của bạn.
- Tái sử dụng các thành phần trên trang web giúp tiết kiệm thời gian và tăng tính hiệu quả của quá trình phát triển.
- Bootstrap tích hợp sẵn jQuery, giúp việc khai báo các tính năng trong quá trình lập trình web trở nên dễ dàng hơn.
- Định nghĩa glyphicons giúp giảm thiểu việc sử dụng các hình ảnh làm biểu tượng và tăng tốc độ tải trang.
Những tính năng này giúp cho việc phát triển trang web trở nên dễ dàng và tiết kiệm thời gian, đồng thời tạo ra các trang web chuyên nghiệp và tối ưu hóa trải nghiệm người dùng.

File chính của Bootstrap gồm những gì?
Bootstrap là một công cụ dễ sử dụng và có nhiều ưu điểm. Ngay cả những nhà phát triển mới cũng có thể dễ dàng khám phá, tìm hiểu và áp dụng công cụ Bootstrap vào việc thiết kế trang web. Ngoài việc hiểu rõ Bootstrap là gì, bạn cần hiểu rõ các tệp chính của Bootstrap, và nắm vững cách sử dụng chúng để sử dụng công cụ này hiệu quả.
Bootstrap.JS
Phần quan trọng nhất của Bootstrap là chứa các tệp JavaScript, chịu trách nhiệm cho việc tương tác trên website. Để tiết kiệm thời gian và code, nhiều nhà phát triển sử dụng jQuery – một thư viện JavaScript mã nguồn mở và đa nền tảng để thêm các chức năng vào trang web của họ.
Các chức năng của jQuery bao gồm:
- Thực hiện các yêu cầu Ajax một cách linh hoạt, cho phép lấy dữ liệu từ một vị trí khác nhau trên trang web.
- Tạo tiện ích bằng bộ sưu tập Plugin JavaScript.
- Tạo các hình động tùy chỉnh bằng các thuộc tính của CSS.
- Thêm các tính năng động cho nội dung trên trang web của bạn.
- Mặc dù Bootstrap có thể hoạt động tốt với các thuộc tính HTML và CSS, nhưng vẫn cần jQuery để tạo thiết kế Responsive. Nếu thiếu phần này, bạn chỉ có thể sử dụng các phần tĩnh của CSS mà thôi.

Bootstrap.CSS
Bootstrap.CSS là một Framework CSS được sử dụng để quản lý và sắp xếp bố cục của trang web. Trong khi HTML được sử dụng để quản lý cấu trúc và nội dung của trang web, CSS được sử dụng để xử lý bố cục của trang web. Do đó, hai cấu trúc này phải tồn tại cùng nhau để thực hiện được các hành động cụ thể.
Với Bootstrap.CSS, bạn không cần phải tốn thời gian chỉnh sửa thủ công để thay đổi một thiết kế nhỏ. Thay vào đó, bạn có thể sử dụng CSS để tạo giao diện thống nhất trên nhiều trang web mà không bị giới hạn.
CSS không chỉ giới hạn ở kiểu văn bản mà còn được sử dụng để định dạng bảng, bố cục hình ảnh và nhiều hơn nữa. Tuy nhiên, để sử dụng CSS hiệu quả, bạn cần phải dành thời gian để học cách sử dụng các khai báo và bộ chọn trong CSS.

Glyphicons
Khi thiết kế giao diện trang web, không thể thiếu Glyphicons. Đây là một tệp tin có chức năng liên kết dữ liệu, quản lý và liên kết các hành động của người dùng. Ngoài ra, Glyphicons còn cung cấp một kho icon đồ sộ, giúp bạn tạo điểm nhấn và làm cho trang web trở nên hấp dẫn hơn.

Hướng dẫn cài đặt Bootstrap chi tiết
Bootstrap là một công cụ rất hữu ích với nhiều ưu điểm nổi trội. Sau khi tìm hiểu về công cụ Bootstrap, chắc hẳn các bạn mới cũng muốn tải framework này về để sử dụng. Dưới đây là 2 cách tải cơ bản để bạn tải công cụ này.
Tải Bootstrap từ trang chủ
Bạn có thể thực hiện tải Bootstrap từ trang chủ bằng các bước đơn giản sau:
Bước 1: Truy cập vào trang web chính thức của framework (https://getbootstrap.com/).
Bước 2: Nhấn vào nút “Download” ở trang chủ để tải xuống tệp Bootstrap.zip.
Bước 3: Giải nén tệp Bootstrap.zip với 2 thư mục có tên là JS và CSS, đây chính là 2 trong 3 file chính của công cụ này.
Bước 4: Sau khi đã giải nén, ứng dụng sẽ được cài vào web hosting. Lúc này bạn đã có thể sử dụng giao thức FTP để tải.

Chỉ cần vài bước đơn giản, bạn có thể tải framework về máy và sử dụng để thiết kế trang web nhanh chóng và dễ dàng. Sau khi tải thành công, bạn có thể nhúng Bootstrap vào trang web của mình, vì đây là phiên bản đã được biên dịch sẵn.
Sử dụng CDN (Content Delivery Network)
Bên cạnh việc tải Bootstrap thông qua website nhà cung cấp, người dùng cũng có thể tải công cụ này từ CDN. Đây là cách được rất nhiều người áp dụng trong trường hợp không muốn lưu trữ Bootstrap trên web hosting của mình.

Hướng dẫn các cách nhúng Bootstrap vào HTML
Để nhúng Framework này vào HTML, bạn có thể thực hiện theo hai cách sau:
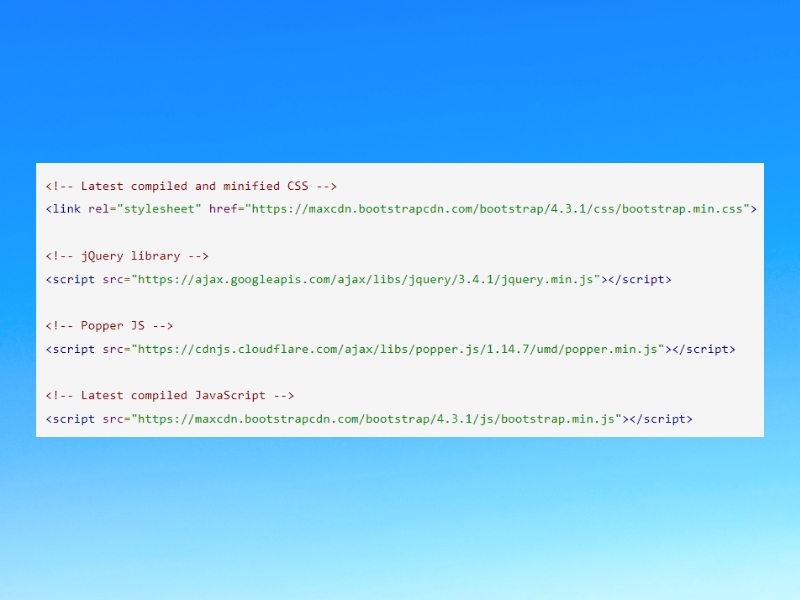
- Cách 1: sử dụng liên kết đến Bootstrap
Bạn có thể sử dụng liên kết đến công cụ này để nhúng trực tiếp vào trang web của mình. Công cụ Bootstrap cung cấp các đường dẫn sẵn có, bạn chỉ cần sử dụng chúng để nhúng vào trang web của mình. Tuy nhiên, cách làm này có thể làm trang web của bạn tải chậm hơn do phải kết nối đến các trang web khác.

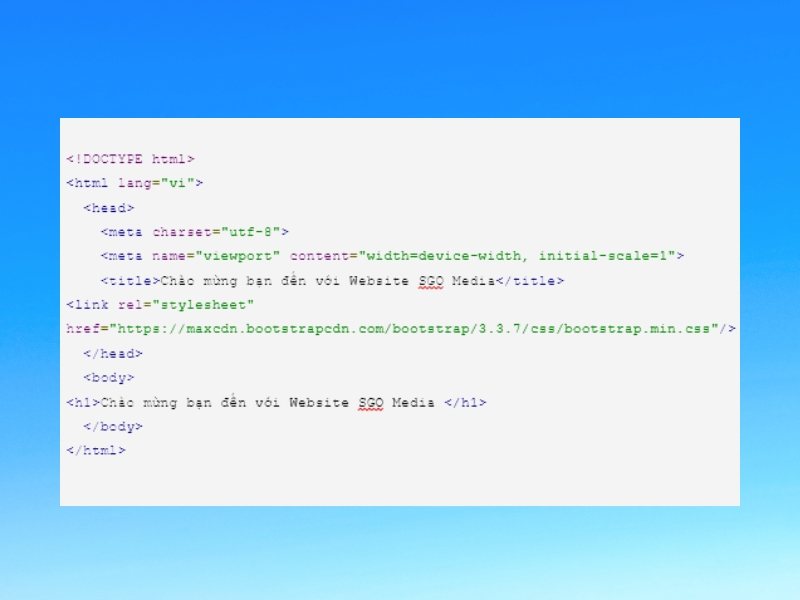
- Cách 2: Nhúng bằng cách tự Host
Nếu bạn không muốn trang web của mình bị tải chậm hơn, bạn có thể nhúng Bootstrap bằng cách tự host. Cách làm này sẽ mất thời gian và khó khăn hơn đối với những người lần đầu tiếp cận với framework. Tuy nhiên, cách nhúng này giúp tối ưu hóa trang web và giúp tải trang nhanh hơn.
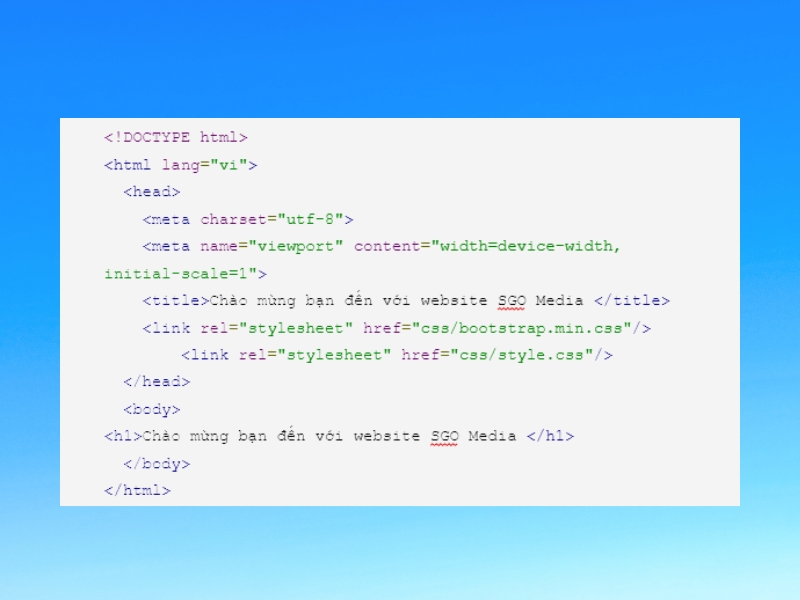
Bạn có thể tự host bằng cách tạo tệp tin index.html như sau:

Thông tin chi tiết về Bootstrap 5
Bootstrap 5 là phiên bản mới nhất của công cụ này. Kể từ khi ra mắt, phiên bản 5 đã được người dùng đánh giá cao bởi phiên bản này đã loại bỏ hoàn toàn những hạn chế, điểm lỗi thời so với phiên bản 4 và có rất nhiều những ưu điểm nổi bật khác. Hãy cùng tìm hiểu đặc điểm nổi bật ở phiên bản này của Bootstrap là gì?
Thay đổi giao diện trang Docs
Trang Docs của công cụ Bootstrap đã được thay đổi so với phiên bản 4, trở nên thân thiện và dễ sử dụng hơn rất nhiều. Trải nghiệm người dùng cũng đã được tăng cường. Ngoài ra, phiên bản 5 cũng có logo Bootstrap mới, được lấy cảm hứng từ biểu tượng chữ B được bao quanh bởi dấu ngoặc nhọn của CSS.
Trang chủ của phiên bản 5 có thiết kế nhỏ gọn hơn, không còn full-width như trước đây. Điều này giúp giảm thiểu ứng dụng và tăng diện tích hiển thị nội dung.
Ngoài ra, thanh bên cũng được cải tiến, nhỏ gọn hơn và có thêm các thành phần bên trong. Người dùng có thể tiếp cận nội dung một cách nhanh chóng và dễ dàng hơn.

Thay đổi jQuery và JavaScript
Bootstrap 5 có điểm nổi bật là không sử dụng jQuery nữa, giúp tốc độ tải trang nhanh hơn và phiên bản này trở nên nhẹ nhàng hơn. Tất cả các cải tiến đều tập trung vào việc nâng cao chất lượng mã JavaScript. Đây là một bước ngoặt mới đáng chú ý của công cụ Bootstrap.
Phiên bản 5 sẽ tiếp tục cải tiến và hoàn thiện mã JavaScript. Tất cả các cải tiến đều tập trung vào chất lượng mã. Khoảng cách giữa phiên bản 4 và 5 cũng dần thu hẹp.
Ngoài ra, plugin Button đã được loại bỏ và thay thế bằng Checkbox và Radio button.
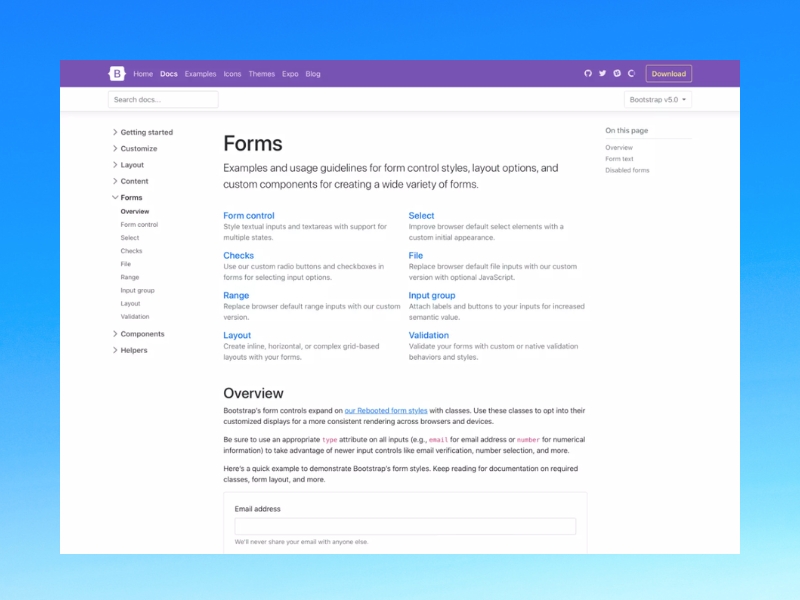
Cập nhật Form
Trong phiên bản 5, Form được cập nhật và có một trang Docs riêng. Thành phần mới bao gồm Checkbox, radio, file, range,… Bạn có thể tùy chỉnh chúng một cách đồng nhất và hiệu quả hơn trên nhiều trình duyệt và hệ điều hành.

Cải thiện Tùy biến
Phiên bản 5 sẽ loại bỏ toàn bộ những phần khó hiểu và thay thế bằng cách giải thích chi tiết và cặn kẽ hơn. Điều này giúp người dùng có thể dễ dàng đọc và hiểu nội dung hơn. Ngoài ra, phiên bản này còn cung cấp bảng chọn màu tiện lợi.
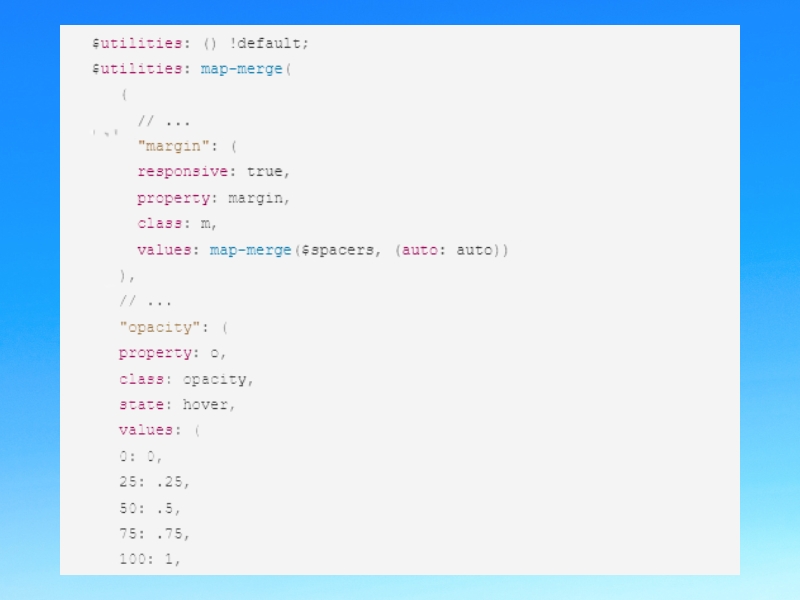
Cải thiện tùy chỉnh CSS
Một trong những điểm nổi bật của Bootstrap 5 là sự cải thiện về thuộc tính tùy chỉnh CSS. Điều này được thể hiện rõ qua việc hỗ trợ tốt hơn cho CSS custom properties và không còn hỗ trợ cho IE. Ví dụ, thành phần .table sẽ được biến đổi toàn cục để việc thiết lập kiểu trở nên dễ dàng hơn.
Tiện ích API được cải thiện
Phiên bản 5 đã cải thiện hoàn toàn toàn bộ tiện ích API, bao gồm:
- Hệ thống grid được nâng cấp và cải thiện, bổ sung thêm một tầng grid mới là xxl.
- Class .gutter đã bị loại bỏ và utilities .g* thay thế vào tương tự utilities margin/padding.
- Hệ thống grid mới đã thay thế toàn bộ tùy chọn Layout.
- Bổ sung vào những class cho khoảng cách theo hướng dọc.
- Giá trị position: relative sẽ không còn được sử dụng mặc định ở cột nữa.

Kết luận
Như vậy, bài viết này đã giải đáp cho người đọc về Bootstrap là gì và cung cấp những thông tin cơ bản về cách sử dụng framework này. Hy vọng rằng bài viết sẽ giúp ích cho người đọc, đặc biệt là những người mới bắt đầu trong lĩnh vực này.
Ngoài ra, bạn có thể các bài viết khác liên quan đến thiết kế và phát triển trang web tại SGO Media. Chúng tôi cũng cung cấp các dịch vụ SEO tổng thể và quản trị website giúp cho doanh nghiệp của bạn tăng cường hiệu quả kinh doanh và tiếp cận đến khách hàng tiềm năng. Hãy truy cập trang web của chúng tôi để biết thêm thông tin chi tiết và liên hệ với chúng tôi để được tư vấn và hỗ trợ.