Responsive Web là gì? Thuật ngữ này không còn xa lạ trong lĩnh vực công nghệ và các chuyên gia SEO. Trong thời đại công nghệ số ngày nay, việc truy cập internet thông qua các thiết bị di động như điện thoại hay máy tính bảng đã trở nên phổ biến hơn bao giờ hết. Vì vậy, Responsive Web Design đã trở thành một phương pháp thiết kế website cần thiết để đảm bảo trang web của bạn hoạt động tốt trên mọi thiết bị. Cùng SGO Media tìm hiểu các thông tin về Responsive Web trong bài viết này.

Responsive Web là gì?
Responsive Web là gì? Đây là một phương pháp thiết kế website có khả năng thích ứng với mọi kích thước màn hình và thiết bị sử dụng để truy cập vào trang web, bao gồm cả laptop, desktop, tablet, mobile,… Điều này có nghĩa là, khi truy cập vào trang web, nội dung, giao diện của trang web sẽ tự động thay đổi và thích ứng để phù hợp với kích thước màn hình của thiết bị đó.
Responsive Web Design được hình thành bởi ba thành phần cơ bản sau:
- Flexible grid layout dựa trên lưới linh hoạt.
- Media Queries.
- Flexible Media.
Để đảm bảo rằng trang web của bạn được hiển thị đúng trên các thiết bị khác nhau, cần thêm thẻ <meta> vào phần đầu của tất cả các trang web của bạn. Thông thường, thẻ <meta> sẽ được đặt trong phần đầu của tài liệu HTML và có dạng như sau:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
Trong đó:
- Thuộc tính width=device-width: giúp định nghĩa độ rộng của trang web bằng với độ rộng của thiết bị đang được sử dụng để truy cập vào trang web.
- Thuộc tính initial-scale=1.0: giúp định nghĩa tỷ lệ khung hình ban đầu của trang web.

Ưu và nhược điểm của Responsive Web là gì?
Để hiểu rõ hơn về công cụ này, hãy cùng SGO Media tìm hiểu xem ưu điểm và nhược điểm của Responsive Web là gì.
Ưu điểm của Responsive Web
Responsive Web Design (RWD) mang lại nhiều lợi ích cho các trang web, bao gồm:
- Tiết kiệm thời gian và chi phí bảo trì: RWD chỉ cần thiết kế một phiên bản và chạy trên tất cả các thiết bị, giúp tiết kiệm thời gian và chi phí bảo trì so với việc phải sửa đổi riêng biệt cho từng phiên bản.
- Tăng khả năng SEO: Phiên bản mobile friendly là yếu tố quan trọng đối với Google trong việc xếp hạng trang web. Vì vậy, Responsive Web Design giúp tăng khả năng SEO và cải thiện thứ hạng trang web trên các kết quả tìm kiếm.
- Nhận diện thương hiệu nhất quán: RWD giúp thương hiệu của bạn được nhận diện nhất quán trên tất cả các thiết bị, giúp người dùng dễ dàng nhận biết và ghi nhớ thương hiệu của bạn.
- Cải thiện trải nghiệm người dùng: Công cụ này giúp giữ cho thiết kế và tiện ích nhất quán trên tất cả các thiết bị, giúp người dùng dễ dàng sử dụng và tăng thời gian giữ chân khách hàng trên trang web.
- Tiết kiệm băng thông và tăng tốc độ tải trang: RWD giúp nén dữ liệu và giảm tải dữ liệu, giúp tăng tốc độ tải trang, cải thiện trải nghiệm người dùng.

Nhược điểm của Responsive Web
Bên cạnh những ưu điểm, Responsive Web Design cũng có một hạn chế như:
- Tốn thời gian và công sức: RWD yêu cầu nhiều thời gian và công sức hơn để thiết kế và xây dựng so với các trang web thông thường, vì phải đảm bảo khả năng đáp ứng trên nhiều thiết bị khác nhau.
- Mất đi nội dung: Trong quá trình nén dữ liệu, lược bỏ dữ liệu và thay đổi kích thước hình ảnh, có thể mất đi những nội dung quan trọng và ảnh hưởng đến trải nghiệm người dùng.
- Khó khăn trong việc thiết kế thanh menu: Nếu thanh menu trên desktop quá phức tạp, việc thiết kế và hiển thị trên phiên bản mobile sẽ gặp nhiều rắc rối và gây khó khăn trong thao tác sử dụng.

Responsive Web Design mang lại lợi ích gì?
Responsive Web là một xu hướng thiết kế thông minh, mang lại rất nhiều tiện ích cho người sở hữu website và cá nhân người dùng.
Đối với chủ website
Các thiết kế Responsive Web Design giúp tối ưu hóa các tính năng của trang web chính chủ, bao gồm:
- Thiết kế đáp ứng giúp giảm thiểu thời gian tải trang trên các thiết bị khác nhau, giúp tăng tốc độ tải trang và cải thiện trải nghiệm người dùng.
- Với thiết kế đáp ứng, trang web của bạn sẽ tự động thích ứng với kích thước màn hình của các thiết bị, giúp giảm tỷ lệ thoát khỏi trang web và giữ chân khách hàng lâu hơn trên trang web.
- Với trang web thiết kế đáp ứng, khách hàng có thể truy cập trang web của bạn trên bất kỳ thiết bị nào mà không cần phải thực hiện các thao tác phóng to hoặc thu nhỏ trang web để có thể xem được nội dung, giúp tăng tỷ lệ chuyển đổi.
- Thiết kế đáp ứng giúp dễ dàng thu thập và phân tích các báo cáo trang web, bao gồm số lượt truy cập, thời gian truy cập và các hành động của khách hàng trên trang web.
- Mang đến trải nghiệm sống động cho người dùng trên các thiết bị khác nhau, giúp tăng tính tương tác và giữ chân khách hàng lâu hơn trên trang web.

Đối với người dùng
Đối với người dùng, lướt web trên smartphone thường tiện lợi, phổ biến và tiết kiệm thời gian hơn so với trên PC. Do đó, việc thiết kế Responsive Web Design sẽ giúp khách hàng có được trải nghiệm truy cập trang web nhanh chóng và mượt mà hơn trên chính chiếc điện thoại hay các thiết bị di động khác của họ.

Các lợi ích khác
Ngoài các tính năng cần thiết, Responsive Web Design (RWD) không chỉ tạo ra sản phẩm đẹp mắt cho người dùng mà còn có những công dụng nổi bật, mang lại trải nghiệm mới cho người dùng, bao gồm:
- Tiết kiệm: Thiết kế Responsive Web giúp người dùng có giao diện Web thông minh, cố định, tiết kiệm thời gian và chi phí khi không cần phải thay đổi liên tục những phiên bản Web khác nhau cho các thiết bị khác nhau.
- Cải thiện SEO: Thiết kế Responsive Web có khả năng cải thiện SEO cho trang web của khách hàng trên công cụ tìm kiếm, bởi vì chỉ cần một URL duy nhất cho toàn bộ trang web.
- Dễ bảo trì: Thiết kế đáp ứng cũng giúp dễ dàng thay đổi giao diện hoặc bố cục phù hợp với bất kỳ loại thiết bị di động nào mà không cần liên quan đến phía máy chủ. Khi đó, bạn chỉ cần thay đổi HTML và CSS.

Điểm khác nhau giữa Adaptive Web và Responsive Web Design là gì?
Thiết kế web thích ứng (Adaptive Web Design) sử dụng bố cục riêng biệt cho từng kích thước màn hình. Bố cục được thiết kế dựa trên kích thước màn hình của thiết bị, với mỗi kích thước màn hình sẽ có một bố cục riêng.
Thiết kế web đáp ứng (Responsive Web Design) cho phép trang web thích ứng với kích thước màn hình của bất kỳ thiết bị nào. Thiết kế này sử dụng bố cục “chất lỏng” và phương tiện CSS để thay đổi kiểu hình. Bố cục “chất lỏng” cho phép trang web thay đổi kích thước để phù hợp với các kích thước màn hình khác nhau và hiển thị chính xác. Với responsive, bạn không cần phải thiết kế nhiều phiên bản của trang web để đảm bảo hiển thị tốt trên các thiết bị khác nhau.

Sự khác biệt nổi bật giữa hai phương pháp này là tính linh hoạt của giao diện. Với Adaptive Web Design, bạn cần thiết kế riêng cho từng kích thước màn hình, điều này gây ra chi phí và khó khăn khi bạn không có đủ tài nguyên, nhân lực cho tất cả các loại màn hình. Trong khi đó, Responsive Web Design cho phép trang web thích ứng với mọi kích thước màn hình, giúp tối ưu hóa trải nghiệm người dùng và tiết kiệm chi phí thiết kế.
Các vị trí xây dựng Responsive Web phổ biến
Hầu hết, chúng ta phải tạo Responsive cho mọi phần trên trang web, tuy nhiên để bạn dễ hình dung về nguyên lý hoạt động của Responsive Web là gì, SGO Media sẽ đưa ra một số vị trí phổ biến dưới đây.
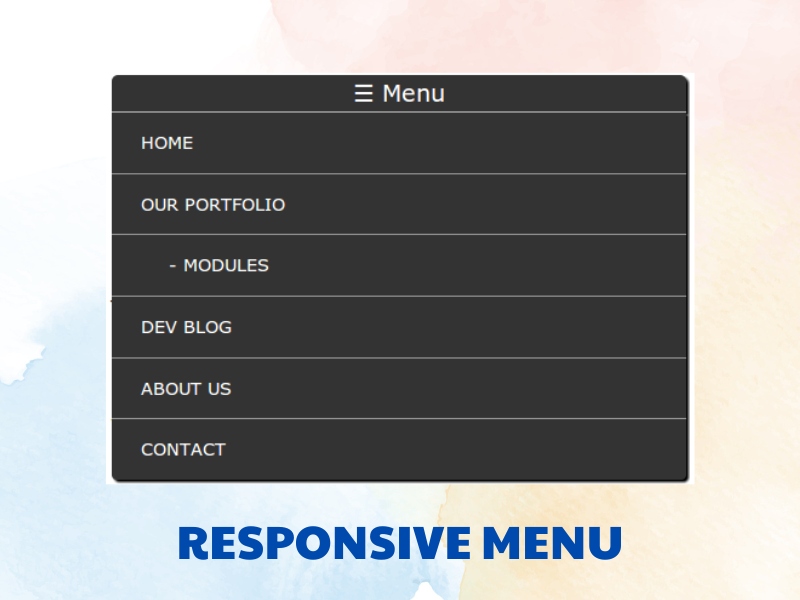
Responsive Menu
Để người dùng có thể tìm thấy thông tin mong muốn trên website, bạn cần đặt menu điều hướng các hoạt động ở vị trí phù hợp. Menu này sẽ bao gồm các đường dẫn tới các trang con để người dùng có thể dễ dàng truy cập vào thông tin cần thiết.
Để đảm bảo tính linh hoạt của menu này trên các kích thước màn hình khác nhau, chúng ta cần tạo responsive cho nó. Điều này có nghĩa là khi giao diện của website lớn, menu sẽ được hiển thị dọc và chiều ngang để người dùng dễ dàng đọc các mục. Tuy nhiên, khi giao diện nhỏ hơn, chúng ta sẽ ẩn menu và chỉ hiển thị một nút nhỏ. Khi người dùng click vào nút đó, menu sẽ được hiển thị theo chiều dọc để người dùng có thể truy cập vào các trang con.

Responsive Column
Thường thì mỗi giao diện sẽ có các vị trí Sidebar Left, Sidebar Right và Content, được phân chia tạm thành ba cột (Column). Trong giao diện lớn, Responsive Web Design (RWD) sẽ hiển thị dạng 3 Column, nhưng khi đối tượng sử dụng ở giao diện nhỏ hơn, chỉ 1 Column được hiển thị.
Responsive Font Size
Để đảm bảo độ dễ đọc và trải nghiệm người dùng tốt trên các kích thước màn hình khác nhau, chúng ta cần điều chỉnh Font Size. Trong giao diện lớn, kích thước chữ nên được hiển thị lớn để dễ đọc. Tuy nhiên, trong giao diện nhỏ, bạn cần điều chỉnh kích thước chữ lại sao cho hiển thị đúng trên một hàng hoặc hiển thị nhỏ hơn để dễ quan sát hơn.

Responsive Image
Nếu thiết lập kích thước chiều rộng và chiều cao cho hình ảnh, khi chuyển sang giao diện nhỏ, hình ảnh sẽ bị vỡ vì kích thước của nó lớn hơn kích thước của thiết bị. Trong trường hợp này, ta cần điều chỉnh lại kích thước của hình ảnh để hiển thị đúng với kích thước chiều rộng của thiết bị.
Một số công cụ dùng để kiểm tra Responsive Web
Sau khi hoàn thành thiết kế Web và bạn muốn kiểm tra tính thích ứng của Responsive Web Design, dưới đây là những công cụ hỗ trợ đắc lực có thể tham khảo.
Trình duyệt Blisk
Blisk là một trình duyệt web được thiết kế để giúp các nhà phát triển web kiểm tra tính responsive của trang web trên nhiều thiết bị khác nhau trong cùng một môi trường. Đây là một công cụ hữu ích cho các nhà phát triển khi họ muốn kiểm tra trang web của mình trên nhiều thiết bị và kích thước màn hình khác nhau mà không cần phải thay đổi trình duyệt hoặc thiết bị. Ngoài ra, trình duyệt này còn có nhiều tính năng hữu ích như Inspect Element, Scroll Sync, Auto-refresh. Đây là một công cụ đắc lực cho các Web Developer. Bạn có thể tải Blisk về và sử dụng thông qua trang web Blisk.io.

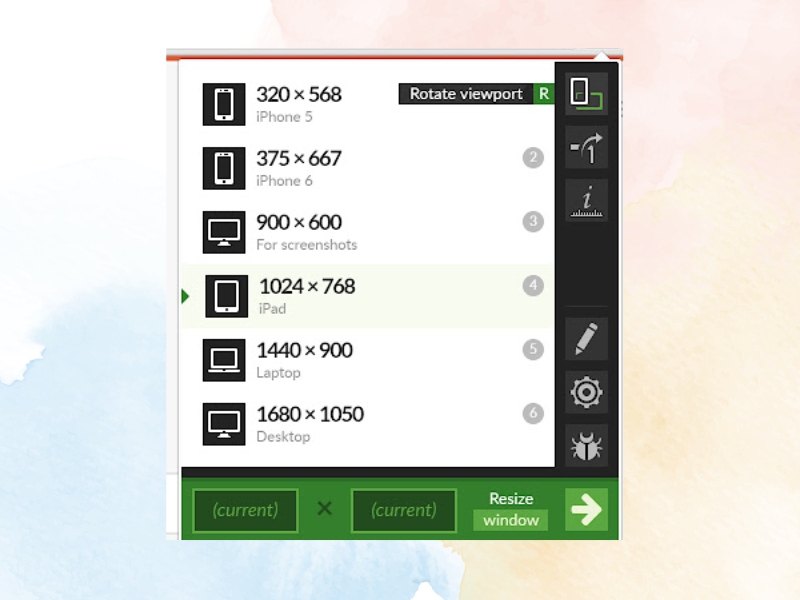
Extension Viewport Resize
Extension Viewport Resize là một tiện ích mở rộng dành cho trình duyệt Chrome, cho phép người dùng kiểm tra tính responsive của trang web trên nhiều kích thước màn hình khác nhau.
Khi cài đặt và kích hoạt tiện ích mở rộng này trên trình duyệt Chrome, người dùng có thể thay đổi kích thước màn hình của trình duyệt thành các kích thước phổ biến của các thiết bị di động và máy tính bảng như iPhone, iPad, Galaxy, Surface, và nhiều hơn nữa. Bạn có thể tìm và cài đặt tiện ích mở rộng này trên Chrome Web Store của Google.

Kết luận
Như vậy, chúng ta đã cùng nhau tìm hiểu Responsive Web là gì? và những lợi ích của Responsive Web. Responsive Web là khả năng của một trang web để tự động thích nghi với các kích thước màn hình khác nhau trên các thiết bị, giúp người dùng cải thiện trải nghiệm người dùng, tăng tốc độ tải trang, tối ưu hóa SEO, giảm chi phí phát triển và bảo trì trang web.
Để biết thêm về các kiến thức SEO khác, bạn có thể tham khảo các bài viết bổ ích tại SGO Media. Trang web cung cấp các thông tin chi tiết về các chiến lược và kỹ thuật SEO để giúp các doanh nghiệp và cá nhân xây dựng và phát triển trang web của mình.