Google Pagespeed Insights là một công cụ đánh giá hiệu suất trang web được phát triển bởi Google, giúp bạn hiểu rõ các yếu tố ảnh hưởng và đưa ra các đề xuất cải thiện để tối ưu hóa trang web của bạn. Để giúp bạn hiểu rõ hơn Google Pagespeed Insights là gì, đồng thời tìm hiểu về các tính năng và cách tối ưu điểm Google Pagespeed Insights, nâng cao hiệu suất và trải nghiệm người dùng trên website của bạn. Hãy cùng theo dõi bài viết dưới đây.

Google Pagespeed Insights là gì?
Định nghĩa của Google Pagespeed Insights là gì? Google Pagespeed Insights (PSI) được Google cho ra mắt vào năm 2010, là một trong những công cụ được phát triển để đánh giá và đo lường hiệu suất và tốc độ của trang web. Công cụ này tập trung vào hai yếu tố chính là tốc độ tải trang và trải nghiệm người dùng, từ đó đưa ra những đánh giá, phân tích cho trang web của bạn. Những chỉ số này được đánh giá dựa trên các tiêu chí của Google về một trang web, và kết quả cuối cùng về độ hiệu quả của trang web được tính toán dựa trên đánh giá của Google. Việc sử dụng PSI giúp bạn dễ dàng nắm bắt được hiệu quả của trang web của mình đối với người dùng thông qua Google.
PSI cho phép bạn đo lường các chỉ số báo cáo trên cả di động và máy tính, và cung cấp đề xuất thông qua các báo cáo UX của Chrome. Đánh giá này cũng giúp bạn biết xem website của bạn đã được tối ưu hóa cho công cụ tìm kiếm Google hay chưa. Tuy không góp phần tác động trực tiếp đến thứ hạng nhưng giúp bạn có cơ hội đạt thứ hạng cao trên Top Google.

Những thông tin Google Pagespeed Insights cung cấp về website
Bên cạnh việc tìm hiểu Google Pagespeed Insights là gì thì những thông tin mà PSI cung cấp cũng là những thông tin mà chúng ta cần nắm rõ. Để sử dụng công cụ Pagespeed Insights, người dùng có thể tận dụng các tính năng có sẵn để công cụ đưa ra thông tin về các phần và chỉ số khác nhau trên trang web. Công cụ này cung cấp về những thông tin dưới đây, bạn có thể tham khảo.
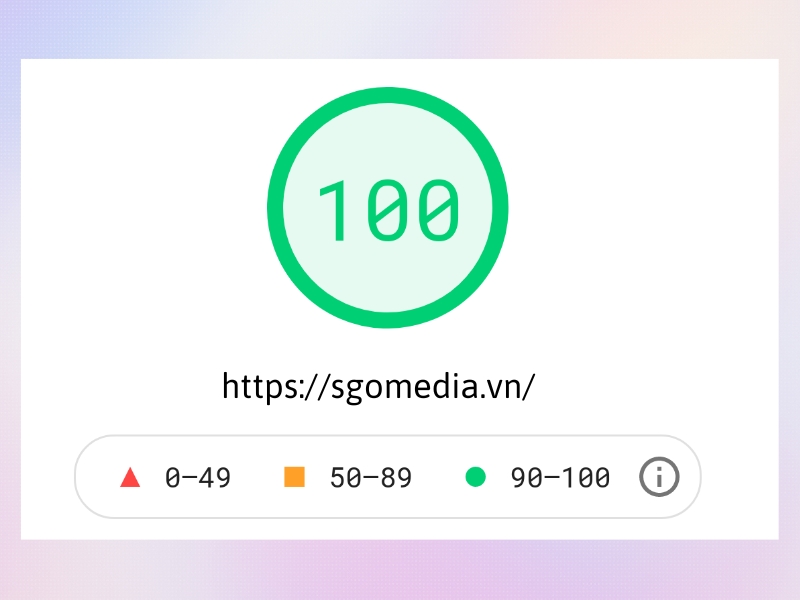
Speed score
Speed score hay còn gọi là điểm tốc độ, điểm này được tính toán và đánh giá tốc độ tải trang web dựa trên thống kê của Lighthouse lab.

Lab data
Lab data của Google Pagespeed Insights là gì? Là những số liệu phân tích từ Lighthouse khi website chạy trên các thiết bị di động và mạng 3G.
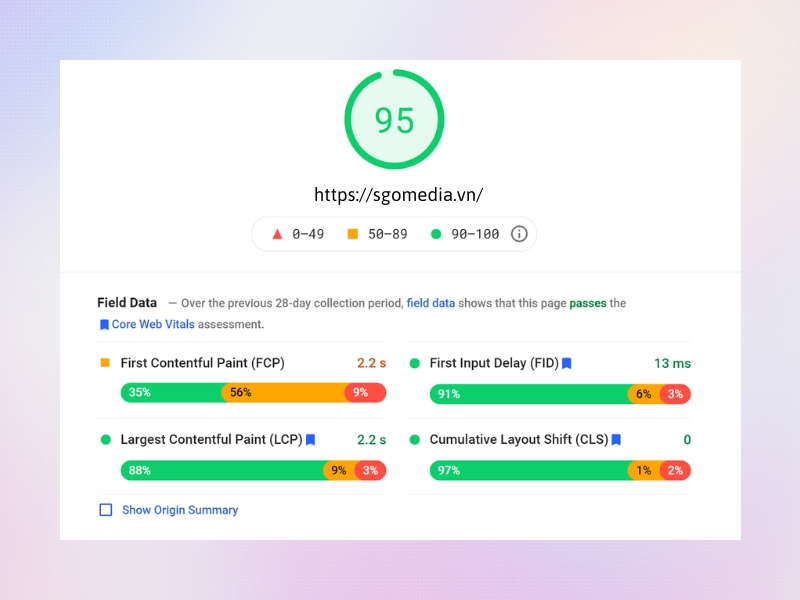
Field data
Field data (số liệu thực) là những thông tin được thu thập từ người dùng đã trải nghiệm trên Chrome trong vòng 30 ngày. Field data có bao gồm hai phần là First Contentful Paint và First Input Delay.

Passed audits
Phần Passed Audits cung cấp bảng tổng hợp hiệu suất của trang web đã đạt được. Đây là kết quả không cần phải bổ sung hoặc thay đổi thêm.
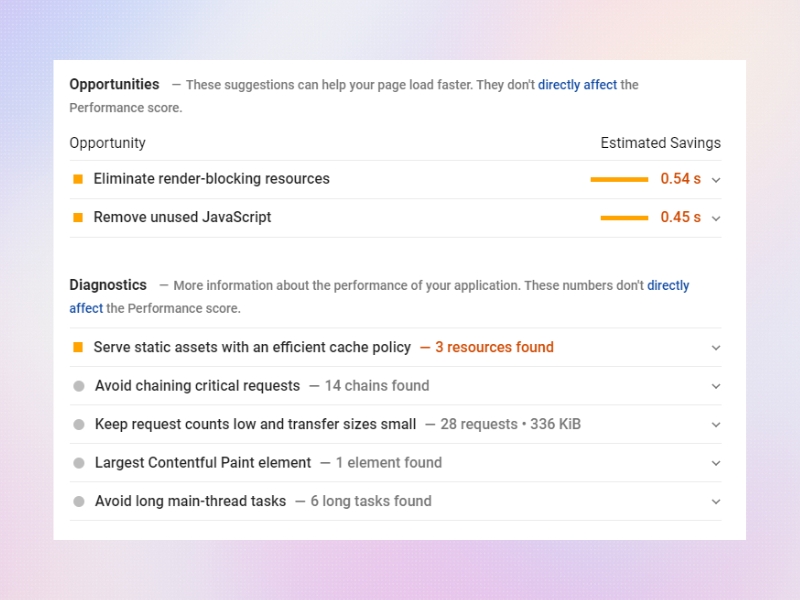
Diagnostics
Phần Diagnostics cung cấp khuyến nghị về các phương pháp phát triển website hiệu quả để bổ sung vào trang web. Nó cũng cung cấp các công cụ đề xuất hỗ trợ để người dùng có thể sử dụng.

Opportunities
Ở phần Opportunities, PSI cung cấp các đề xuất để cải thiện hiệu suất và giảm thời gian tải trang. Mỗi đề xuất sẽ hiển thị ước tính thời gian tải trang được tiết kiệm nếu người dùng triển khai gợi ý của PSI.
Việc thực hiện các đề xuất này sẽ giúp nâng cao hiệu suất tải trang và cải thiện trải nghiệm người dùng khi truy cập website.
Tiêu chuẩn đánh giá website của công cụ Google Pagespeed Insights
Công cụ Pagespeed Insights sẽ đánh giá trang web của bạn dựa trên các tiêu chí để đánh giá một cách khách quan và chính xác nhất. Vậy tiêu chuẩn để đánh giá website của Google Pagespeed Insights là gì, bạn có thể tham khảo thông tin dưới đây.
Các tiêu chuẩn đánh giá trang web của Google Pagespeed Insights bao gồm:
- Hạn chế tối đa sử dụng redirect ở trang đích đến.
- Kích hoạt tính năng nén dữ liệu trước khi gửi về trình duyệt.
- Thời gian phản hồi của server nên được nhanh nhất có thể.
- Mở rộng chức năng lưu trữ cache ở trình duyệt.
- Giải nén các tài nguyên CSS và JavaScript có trên website.
- Giảm dung lượng trang web bằng cách nén dung lượng hình ảnh.
- Tối ưu hóa quy trình chèn các thư mục CSS vào trang web.
- Thiết lập thứ tự ưu tiên nội dung trang web một cách rõ ràng và cụ thể.
- Bỏ chặn JavaScript và CSS trước khi tải trang.
- Tận dụng tối đa các thuộc tính không được đồng bộ.
Khi một trang web đáp ứng được các tiêu chuẩn trên sẽ được coi là một website “chuẩn”. Ngược lại, khi Pagespeed Insights sẽ phát hiện những yếu tố mà trang web của bạn chưa đáp ứng được và cung cấp thông báo để bạn có thể khắc phục và cải thiện chất lượng trang web của mình.

Cách tính điểm website thông qua Google Pagespeed Insights
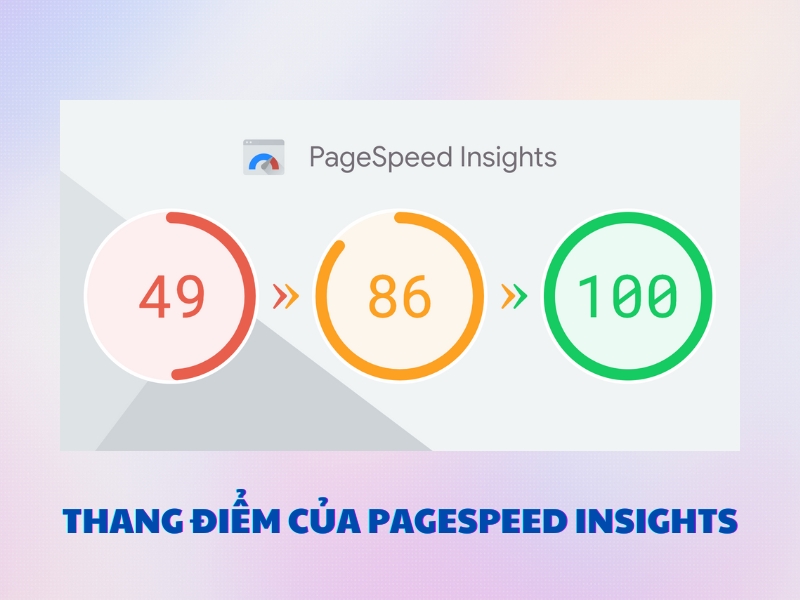
Đến đây, chắc hẳn các bạn đang rất thắc mắc cách tính điểm của Google Pagespeed Insights là gì. Công cụ Pagespeed Insights sẽ sử dụng chỉ số Lighthouse API để xác định số điểm của trang web, đây cũng chính là kết quả đánh giá chất lượng của trang web. Thang điểm được sử dụng bởi PSI có giá trị tối đa là 100 điểm.
Điểm số của công cụ này được tính bằng tổng điểm số của tốc độ web hiển thị trên PageSpeed và lab data được phân tích bởi Lighthouse.
Kết quả điểm số của trang web được chia thành ba khoảng điểm như sau:
- Từ 0 đến 49 điểm: Trang web của bạn xuất hiện rất nhiều lỗi và cần tối ưu hóa nhiều vấn đề.
- Từ 50 đến 89 điểm: Trang web có chất lượng khá tốt, tuy nhiên còn một vài chỗ cần tối ưu.
- Từ 90 đến 100 điểm: Trang web có chất lượng tốt, không có lỗi và hoạt động tốt.
Ngoài ra, giữa mỗi khoảng điểm sẽ có một màu tương ứng để giúp người dùng nhận ra chất lượng của trang web một cách dễ dàng. Cụ thể:
- Từ 0 đến 49 điểm (chậm): Màu đỏ.
- Từ 50 đến 89 điểm (trung bình): Màu cam.
- Từ 90 đến 100 điểm (nhanh): Màu xanh.

Google Pagespeed Insights tác động tới SEO như thế nào?
Như đã nói đến ở mục Google PageSpeed Insights là gì? Công cụ này không có tác động trực tiếp đến SEO hoặc thứ hạng trang web trên các công cụ tìm kiếm. Tuy nhiên, hai yếu tố này có mối quan hệ chặt chẽ với nhau.
Điểm số của PageSpeed Insights là kết quả của phân tích hiệu suất tổng thể trên các chỉ số cụ thể. Với số điểm tốt, bạn có thể cho rằng trang web của mình đang ở trạng thái tốt. Điểm số tốt là một chỉ số giúp trang web của bạn có vị trí tốt hơn trong mắt của Google. Hơn nữa, hệ thống tính điểm của Lighthouse khuyến khích bạn tăng tốc độ trang web và cải thiện trải nghiệm người dùng. Điều này giúp trang web của bạn dễ dàng được đánh giá cao hơn trên các công cụ tìm kiếm và có thể thu hút được nhiều lượt truy cập hơn.

Cách tối ưu điểm Google Pagespeed Insights hiệu quả
Công cụ Pagespeed Insights mang lại nhiều lợi ích cho các nhà quản trị website, giúp họ nắm rõ được hiệu suất và tình trạng của trang web của mình. Vậy câu hỏi đặt ra, cách để tối ưu hóa trang web của mình thông qua công cụ Google Pagespeed Insights là gì? Hãy cùng SGO Media tìm hiểu thông qua những thông tin dưới đây.
Giải nén cho server
Khi sử dụng công cụ PageSpeed Insights để giải nén tài nguyên trên server, người dùng có thể phát hiện các tài nguyên của trang web đã được nén trước khi truyền qua các HTTP request. Điều này giúp tiết kiệm băng thông trong quá trình truyền tải dữ liệu, từ đó tăng tốc độ tải xuống của trang web.

Giảm tài nguyên trên website
Để sử dụng chức năng này của công cụ PageSpeed Insights, bạn cần có kiến thức về mã code một chút. Các mã code không cần thiết và một số comment trong mã cần được xóa bỏ. Sau đó, hãy thiết lập các hàm và biến ngắn hơn và xoá bỏ những dòng trắng không cần thiết. Thao tác này giúp giảm thiểu tài nguyên của trang web và PageSpeed Insights sẽ thông báo về dung lượng các tài nguyên web đã được minify (giảm thiểu).
Giảm thời gian phản hồi của server chính
Nếu thời gian phản hồi của server nhanh hơn 200ms, bộ công cụ PageSpeed Insights sẽ cảnh báo người dùng. Trong trường hợp này, bạn cần nâng cấp phần cứng của server và kết nối mạng để giảm thời gian phản hồi.

Loại bỏ JavaScript ngăn hiển thị trong nội dung
Chức năng này của bộ công cụ được kích hoạt bằng cách render một trang web và xây dựng DOM tree. Công cụ PageSpeed Insights sử dụng dữ liệu HTML để phân tích. Nếu HTML không thể gọi JavaScript bên ngoài và đang chặn phần màn hình đầu tiên của trang, bước này sẽ loại bỏ JavaScript đó, dẫn đến việc chặn nội dung hiển thị.
Nâng cao lưu vào bộ nhớ cache của trình duyệt web
Nếu phản hồi từ server của trang web không bao gồm chỉ định cache hoặc các tài nguyên được chỉ định cache trong một khoảng thời gian ngắn, công cụ PageSpeed Insights sẽ cảnh báo người dùng để tăng cường việc lưu vào bộ nhớ cache trong trình duyệt web.

Tối ưu kích thước hình ảnh
Tối ưu hóa hình ảnh là một bước cần thiết trong quá trình xây dựng trang web để tạo ra trang web thân thiện và dễ dàng truy cập cho khách hàng. Công cụ PageSpeed Insights sẽ phát hiện và cảnh báo người dùng nếu hình ảnh trên trang web chưa đáp ứng yêu cầu. Điều này đòi hỏi người dùng phải tối ưu hóa hình ảnh để giảm dung lượng, tuy nhiên cần lưu ý không ảnh hưởng đến chất lượng hình ảnh.

Kết luận
Trên đây là những thông tin cơ bản về Google Pagespeed Insights là gì và những tính năng, cách tối ưu điểm cho website của bạn thông qua công cụ này. Đây là một công cụ hữu ích để giúp người dùng đánh giá và cải thiện hiệu suất của trang web. Với những thông tin này, bạn có thể dễ dàng tối ưu hóa website của mình để đáp ứng yêu cầu của Google và tăng cường trải nghiệm người dùng.
Nếu bạn quan tâm đến các thông tin và dịch vụ SEO, hãy truy cập website của SGO Media để tìm hiểu thêm nhiều bài viết hữu ích và các dịch vụ chuyên nghiệp để giúp bạn nâng cao thứ hạng trang web và tăng doanh số kinh doanh.